Not long ago, I just finished my first E-commerce project. The project was quite interesting from many challenging aspects. One of them was about user’s psychological activity and I think it would be interesting to summarise and to share how analysing user’s psychological activity could help a UX designer to design a better thing.
Background, requirements and problems
The e-commerce website that we were designing has one very special aspect that most of the users were those who bought products from our client company. Our client would like to send vouchers/redeem code as promotion to their customer and attract them to the e-commerce website. Therefore, we put our design focus on the gift redeem.
From the client’s perspective, they have three requirements for gift redeem:
Clear and intuitive entrance
Users have to sign up/sign in to redeem
Users need to input redeem code or their phone numbers
Looks very simple, right? Let’s make an obvious button, tell users that they can redeem after sign up/sign in.
But, wait! Why should I sign up?
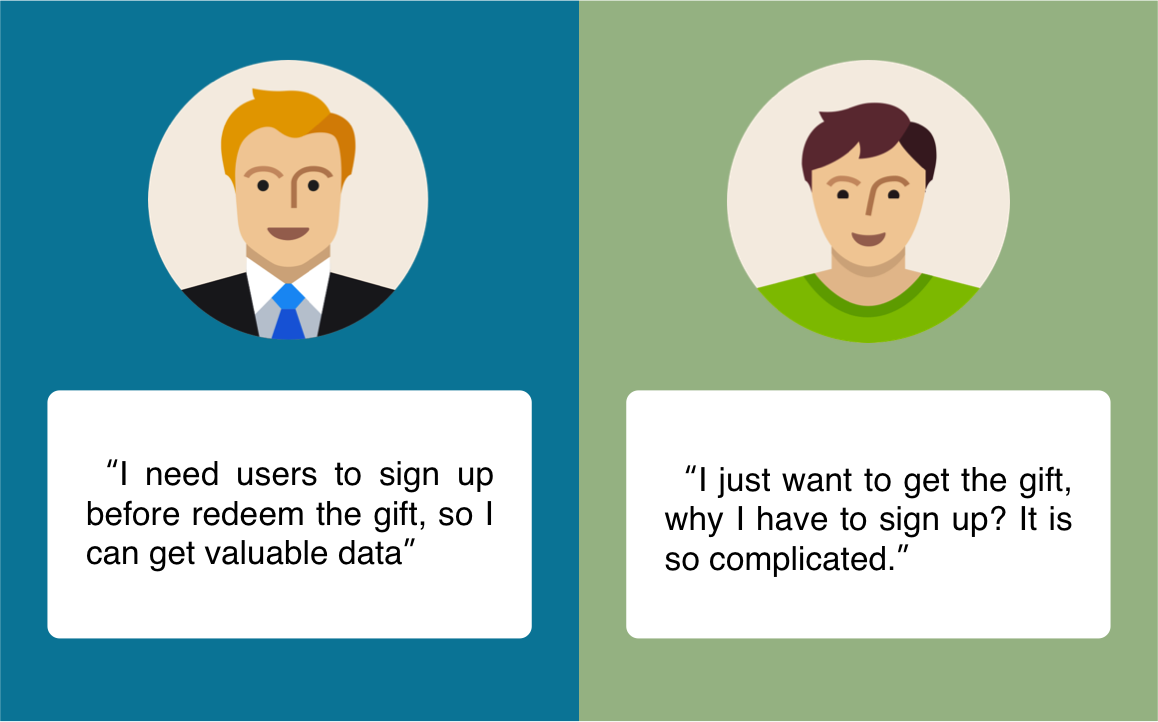
Client’s Requirements V.S Users’ Expectation
Business Flow ≠ User Flow
We all know that client thinks business objectives first. So the client described their thought on gift redeem to me like this:
“We could have a menu called Gift Centre, so the use can see it once entered the website and then click in (really?). And in the next page, you put a sign in box and tell users that they can redeem after sign in or sign up.”
And the client had drawn a interface like this:
What client thought for user flow
hmmmm, really?
Sure for client it is very logical. They have provided the entrance for gift redeem, and told the user to sign up/sign in first, the user should follow the instruction and do what the client expected.
However, to the user, sign up is not a necessary step for them. When asking users to sign up, they think they are doing something not related to gift redeem, therefore dissatisfy and even give up.
As sign up is required, let’s look at all the steps in gift redeem and potential problems in each step:
User has different concerns in every step
The first step, insert the redeem code and enter the redeem process
First I want to say, in many designer’s view, the user is like this:
Things that are obvious to designers are not to the users
I really like this GIF. I don’t blame users. There are things that are obvious to designers but not to the users. This is because of the background knowledge and many other aspects.
So here if we analyse users’ psychological activity, we may find out what they are really thinking is:
“I got code, I got code, now where do I input it?”
So, we thought we had an obvious entrance, but it’s still not clear to the user. Especially when users click “Gift Centre” and find out there’s nothing to do with gift redeem (at least no direct relationship), users would think they went to the wrong place.
Therefore we hope to provide a clear and also participating entrance to the user.
Our design after analysing user’s psychological activity
While keeping the Gift Centre on the menu (of course we redesigned the Gift Centre page), we provided a large and obvious area for users to know they can redeem here.
As we analysed before, users are seeking for a place to insert their code, and here we provide it (Phone number is bound with the redeem code).
The important thing is, in client’s design, users will experience a long redeem process. Users would have seen two useless pages and you expect them to finish sign up and then redeem?
The redesigned page allows users to participate in redeem process from first page. Once users enter the phone number, they are already in the process and no matter what happened there, users will think it’s part of redeem process. This is how we play tricks next.
The Tricks
So you heard the story. A local coffee shop gives you a loyalty card that allows you to earn one sticker for each coffee you purchase. When the loyalty card is full of stickers, you get a free coffee. Here are two scenarios: Scenario A: There are 10 slots on the loyalty card and it was empty when you received it; Scenario B: There are 12 slots on the loyalty card and there are two stickers on it already when you received it. It is normally faster to collect stickers in scenario B. This is called “goal-gradient effect” that is described in the book “The Psychology of Design”.
So as it says, if the user find out that they have already made progress as in scenario B (although they still need to buy 10 coffee), they have more motivation to complete the task.
We also used goal-gradient effect in our design to motivate users to complete the sign up without complaints.
Using goal-gradient effect to motivate users to complete the sign up without complaints
Let’s see what we have done in the design:
After input the phone number in previous page, the system detects the number automatically. If it is a registered number it directs to login page. If it is an unregistered number, it enters the above page. Here we play a trick of red herring. If we ask users to sign up before redeem, users would think the gift redeem is a means of making them sign up (yes they are right). But if we put sign up process inside redeem process, users would think it is part of gift redeem process and therefore they would like to complete it.
Using goal-gradient effect. With progress bar we notify users that they are already in the second step so making them feel like they have made progress and therefore would like to complete the entire process. The last step “Select Gift” is indicated as one step but it includes selecting product, creating address, check out and other steps. We put them as one step so the entire process (as what users see) is only three steps. When the user see there is only one more step, who cares about to sign up? You see, that’s how we play the thicks here.
At last, we optimised sign up page. The mobile phone number (i.e. account number, the most common way to sign up in China) is automatically filled in. The verification code is sent once user enters the page. Therefore users only need to fill in two input box. As result, users won’t be trapped by the sign up process.
By analysing users’ expectations, psychological activities and using goal-gradient effect, we successfully increased sign up rate and users’ satisfaction. How do we know? Usability Testing!
Last Few Words…
It’s interesting to analyse users’ psychological activities. Especially when you find users are stepping into your “traps” and havn’t realized it. It is a big accomplishment for you.
It could be just a very small point to utilise users’ psychological activities, just like the gift redeem process (although we only mentioned half of it). There are only two pages but helped us sovle a big problem.
If you can not get help by business or technology (such as you can’t shorten or delete sign up process), designers could use users’ psychological activities by any tricks that you can think of. We use those tricks for good, to satisfy our users, and this is what makes user experience valuable and interesting.
It is always fun to play with users ;)
Original posted at Medium