PROJECT BACKGROUND
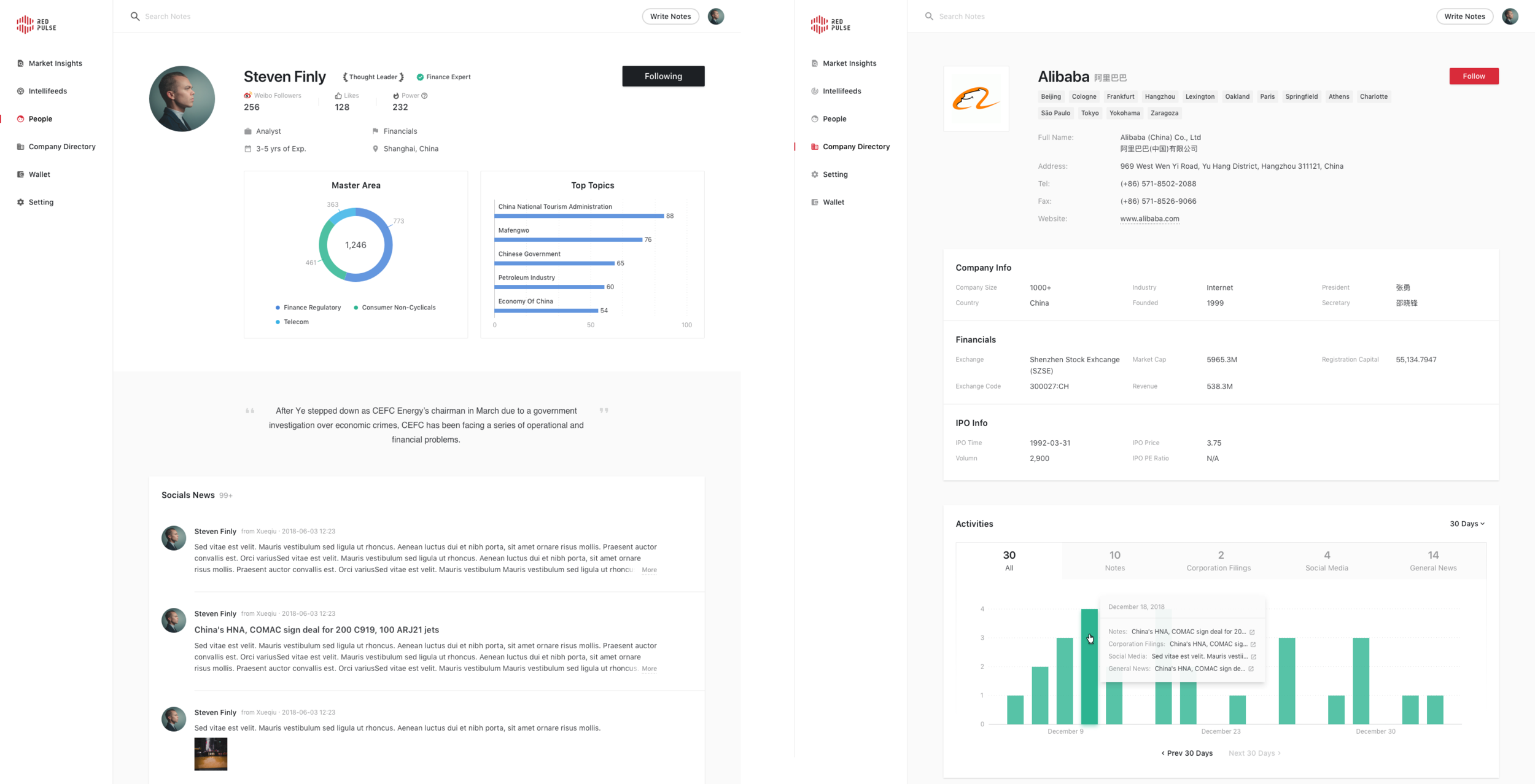
Red Pulse Platform was the major product that I was responsible for at Red Pulse. It’s a closed platform that provides latest analysis on China market events. I started this project where there was only Insights section. Now it has grown to 8 major sections with other small features. The platform contains two types of contents, author generated content and scraping content and they are displayed in different sections. For author generated content, we have a workspace where users write, edit, translate, approve/reject articles. Contributors will receive payments in their Wallet in tokens and they can use the token for various things.
Main sections of Red Pulse Platform
Understanding Product
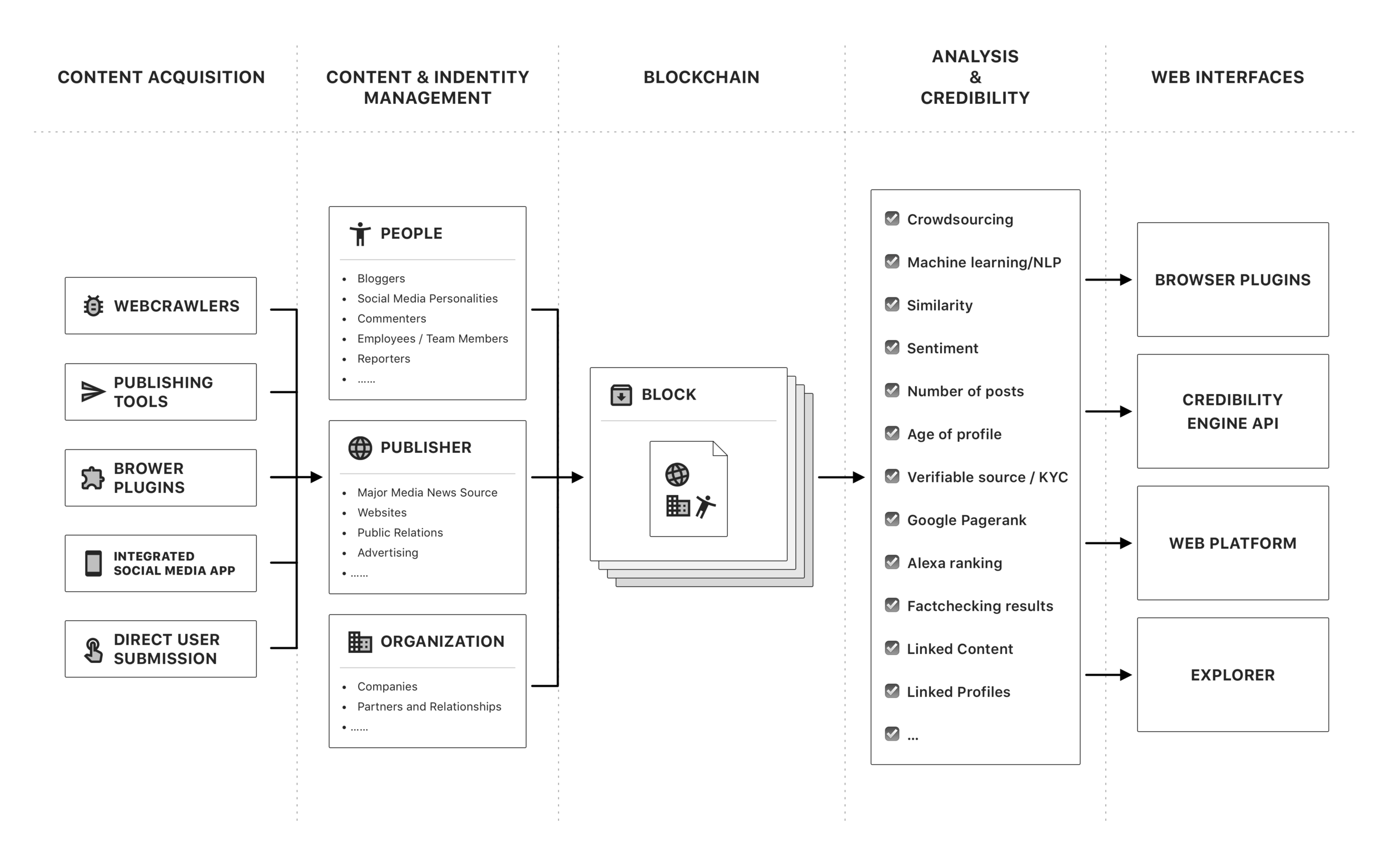
We created product blueprint to establish a common understanding among designers, developers, and management.
An example of how we create content, how we process the content, and where the content will be displayed
Connecting content with unique identities, therefore data can be linked and traced
User Journey
Red Pulse Platform has varies roles of users, including 1) Admins; 2) Content Producers, including 3 types of writers, supervisors, editor, and translators; 3) Readers, including basic account readers and premium account readers.
Red Pulse Platform Eco-system. Reader reads articles (up), Writer writes articles (left), and supervisor, editors, etc manage articles (bottom).
It is always a challenge to take care of each type of users. Especially Red Pulse is a closed platform and involves certification process and token payment, which makes the on-boarding process and the entire experience on the platform more complicated, therefore users may potentially experience problems on the platform. I created user journey map to better understand user experience in each step for individual type of users and what might be key points we need to consider and improve.
User Journey Maps were created to understand users’ experience on the site, what they might do, and where we need to help them to go through.
Product Iteration
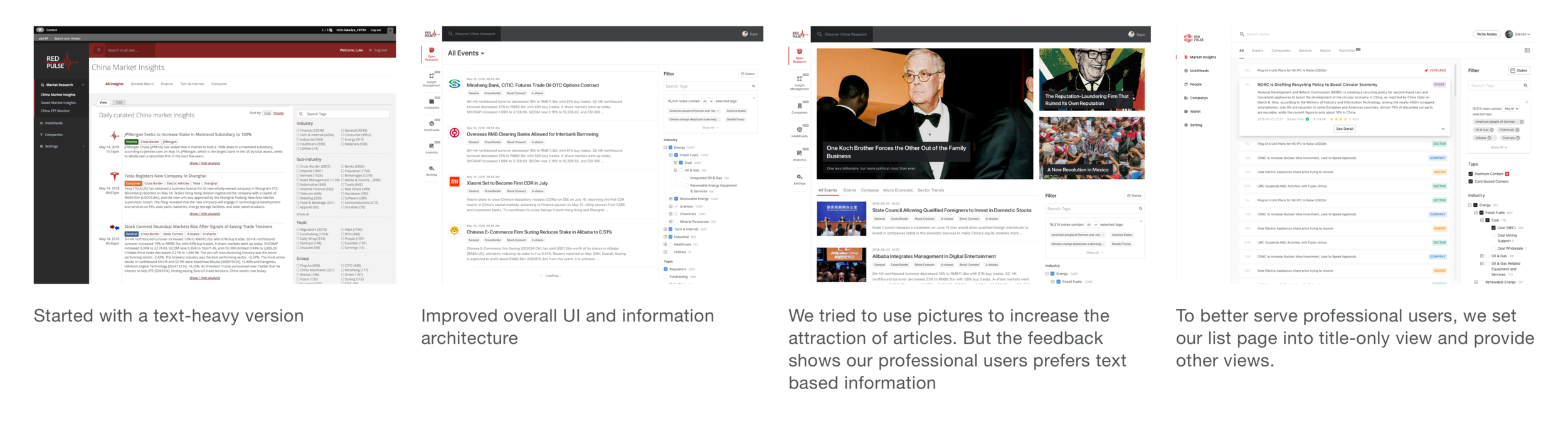
Product iteration is fast and frequent at Red Pulse. I normally sketched a layout and approved by management, then filled in all the data and visualized the design.
The product has been iterated and pushed forward by original product plan, user feedback, and designer review.
Product Highlights
Instead of simply disable the feature, I created a promotion page for premium features. A free account user is able to have a peek of what the feature is and a direct entrance to upgrade.
One of my design principle is to eliminate all dead ends for users. Here’s an example of the empty state that was designed to provide instructions of what to do.
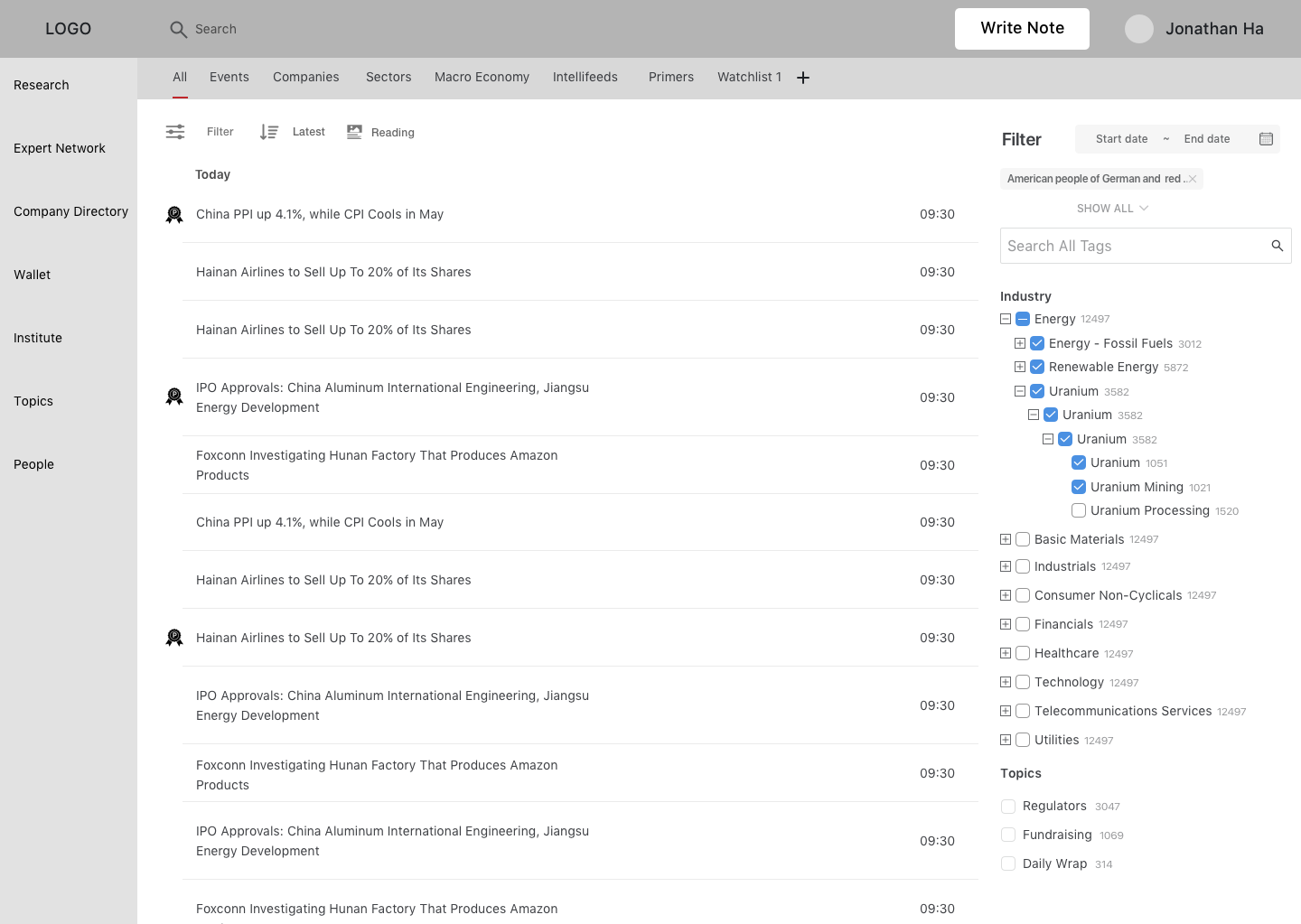
Another design principle of the product is to prioritize content when there is too much information.
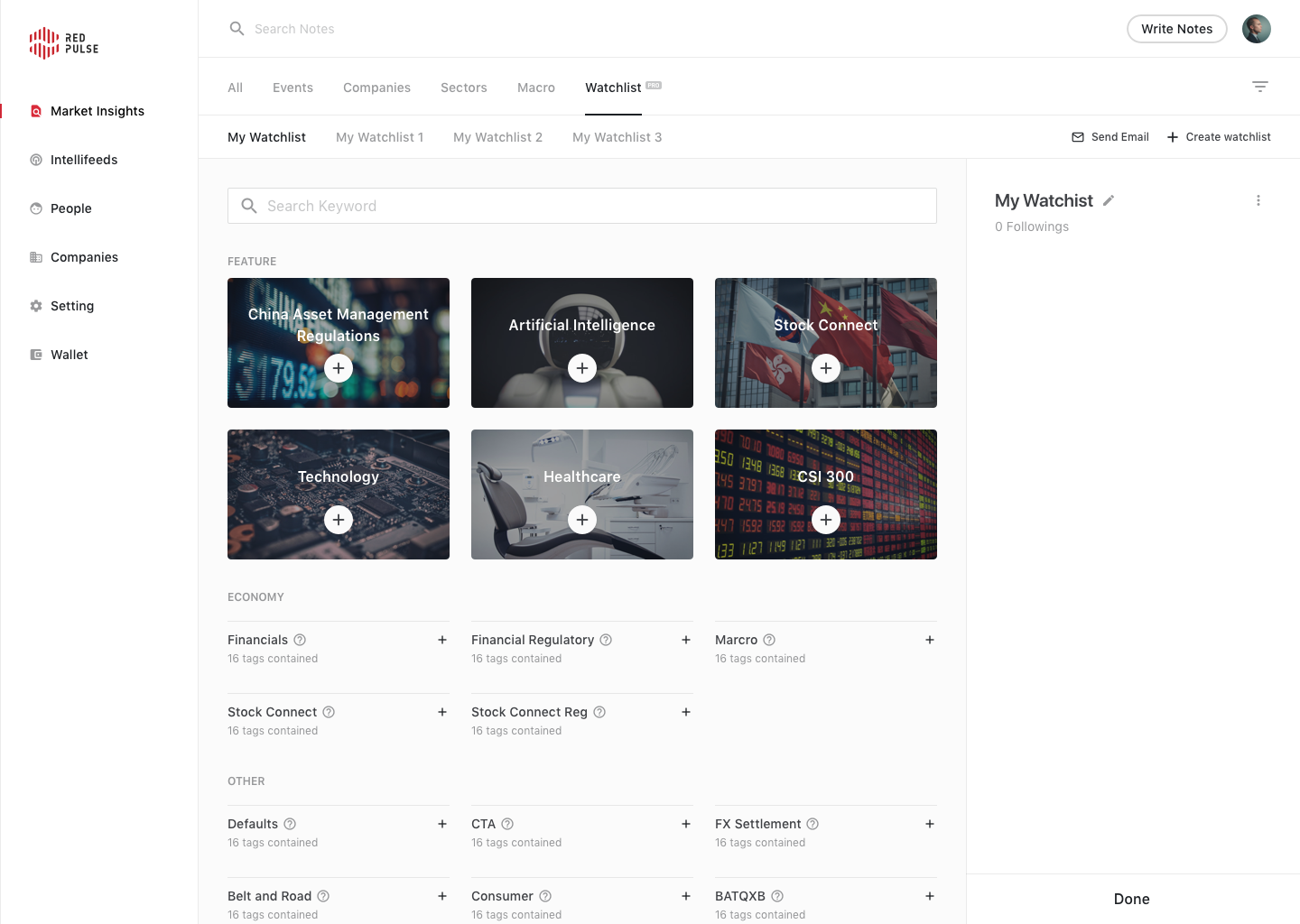
We provided watchlist templates for users to select and highlighted most popular options at the top and categorized rest of templates.
Visualized data to better track the change of number of articles and percentage of each article type.
The Wallet had 3 types of accounts. We added 1 more later and then changed the way of interaction instead of simply add one more box beside.
Final Thoughts
Working at a startup company means fast, agile, multitasking, etc. I couldn’t start design directly at most times as there were still lots of things remaining unclear. For example, I need to figure out myself if the new feature had potential legal issue and I need to consult our lawyers. There were also many cases that I need to quickly sketch out to visualize ideas and help develop the idea. Many times it was just an idea, I had to do my own research, contact correct people, consult developers to build up the idea. I think it is exactly what a designer should do, to develop others’ ideas into real product and I enjoyed it.
Continue reading about the platform Red Pulse Workspace and Red Pulse Mobile
Related Article: How to implement 2FA on your site from a designer’s view