项目背景
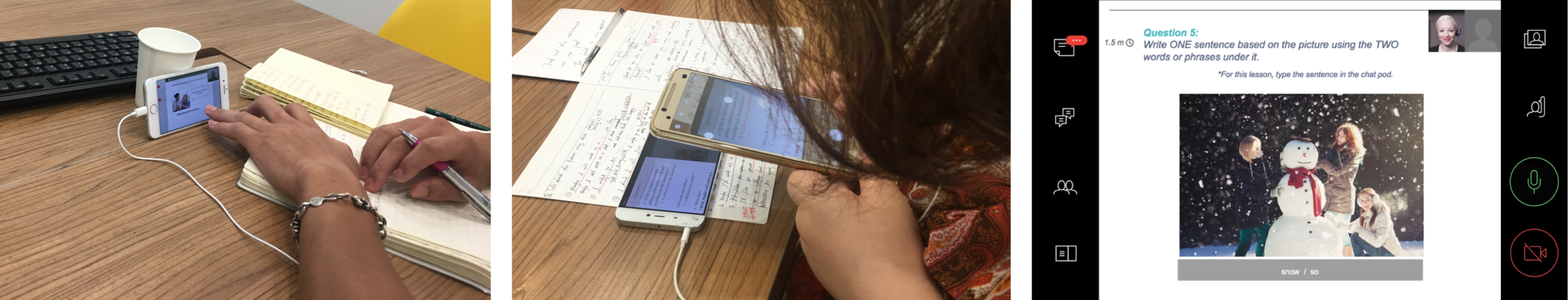
英孚手机教室为学生提供了另一种私人和小组对话课程的上课方式。 目前,有24%的私人课程和23%的小组课程是学生在手机或平板电脑上完成的。由于手机教室是很早之前设计的,学生的反馈和定期的用户测试结果都表明目前的交互不够直观方便,感觉用户界面的设计已经过时。
这个项目主要是由设计驱动的,我希望能够获得管理层的批准,设计开发新版本的移动应用程序解决目前的问题。为此我打算说明重新设计的原因(以前的测试结果已经表明优化的必要性,我只需要总结和再次验证)以及通过概念设计展示如何解决问题并改善用户体验。
可用性测试
在英孚教育,我们会定期进行用户测试。 所以我已经有了很多用户使用在线教室的信息,但我想再次针对重新设计的目的进行一次可用性测试了解最新的信息。
结果表明当前应用程序的主要体验问题集中在信息架构,内容的可发现性,状态的感知,任务的处理和用户流程的复杂性上面。
设计原则
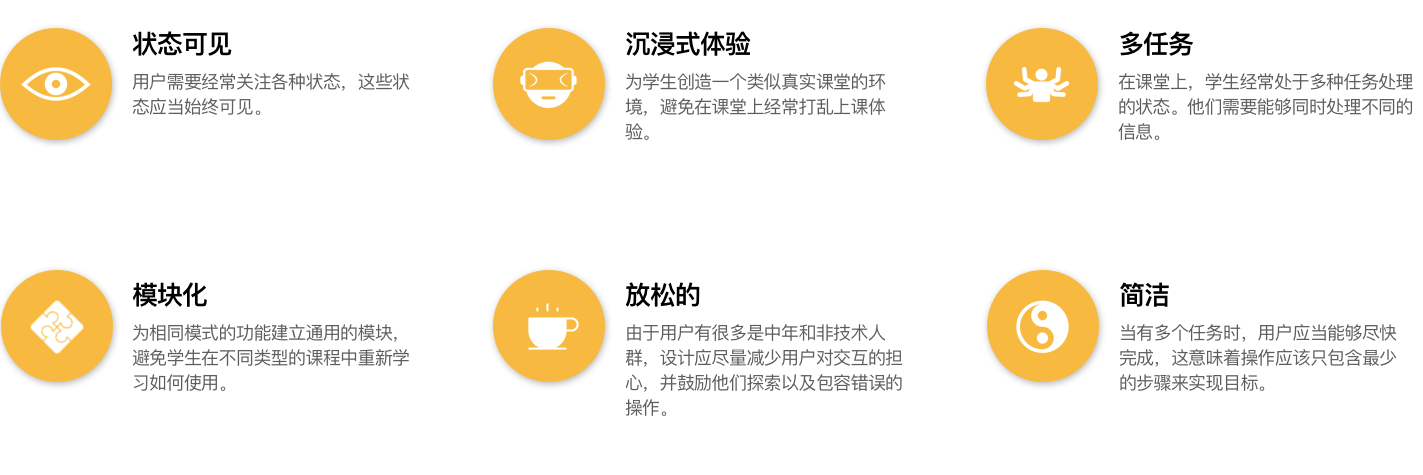
在和设计团队一起进行了脑暴寻找解决问题的方向后。我们建立了以下的设计原则。
将原则融入设计
在课堂上,学生麦克风和相机的状态可能会被老师改变。以前由于状态隐藏在侧边栏内,学生无法注意到状态的变化。现在,状态栏直接被展示给学生,在任何时候都能被发现,同时对课堂的干扰变得最小。
聊天区域也有同样的问题。由于之前的聊天窗口是隐藏的,用户必须在聊天面板和幻灯片之间切换。这种情况在小组课上会变得更加麻烦,因为老师可能会与其他人交谈,学生在打开聊天窗口之前并不知道聊天内容是否与自己有关,因而不得不去查看每一次记录,导致他们的学习体验被打断。在新的概念设计里,聊天区域被放在了左下角。只有在有消息时才会显示。学生可以随时了解正在发生的聊天,同时保持对幻灯片的关注。
新的设计也延续了之前版本的核心交互,通过点击屏幕来调用更多的操作。状态栏被显著地放大,并可以通过点击图标来改变状态。在底部,用户可以输入并发送聊天消息,还可以看到其他学生的状态。在右侧,用户可以调出笔记面板。不同于之前的设计,新的设计利用了空间来同时显示幻灯片和笔记。
平板电脑的版本会略有不同,但遵循相同的原则。由于屏幕尺寸要大得多,许多动作可以直接放在屏幕上,并且可以直接在幻灯片上展示笔记。而由于屏幕比例的原因,在平板上的笔记展示采用了侧边栏推入的设计。
结语
新的设计提供了一个沉浸式的学习环境,同时用户可以直观地了解各种状态,并能够注意到状态的改变。 我将幻灯片作为用户关注的核心进行设计,但同时也允许用户同时执行多项任务。在设计之前定义设计原则或方向很重要,通过这种方式我们能够知道要解决的问题以及设计中的注意事项。
这份概念设计已经展示给了管理层,并收到了很好的反馈。遗憾的是,我在展示设计后不久就离开了英孚,但是这个项目在我离开之后仍在继续。