项目背景
在2015年太平洋保险(太保)希望推出自己的电子商务网站,更好地服务其客户。与许多我接触过的甲方公司一样,太保希望完全复制市场上领先的电商网站,因此设计在这个项目里更多体现的是细节而不是创造力。尽管如此,这个项目还是有一个非常特殊的方面。网站大多数的目标用户是从太保购买保险后收到促销的代金券或兑换码被吸引到网站的客户。因此,我将设计重点放在礼品兑换的流程上。
竞品分析
我们分析了主要的电子商务网站,以了解每个流程应包含哪些信息以及原因
潜在的问题
视觉上太类似,品牌形象太弱
由于功能及模块比较零碎,导航非常重要
颜色太多容易导致用户迷失
如果信息结构不清楚,用户很难在复杂的电商网站完成目标
亮点
各式各样的产品展示
横幅广告通常会在视觉上吸引眼球
颜色使用鲜艳
为用户目的而设计
人物模型及基于场景设计
需求 V.S 期望
从客户的角度来看,他们希望用户在兑换礼物之前注册,从而获得用户的个人信息。
但是用户只是想兑换礼物,为什么不得不注册?
“我们把礼品兑换中心放到菜单上,这样用户一进来看菜单的时候就能看到,然后点进去(真的吗?)。然后你在下一个页面放一个登录框,告诉用户登录/注册后就可以兑换礼品了”
客户设想的兑换流程
客户一开始对兑换礼物有着自己的想法:
首页 > 礼品兑换中心 > 注册/登录 > 输入兑换码
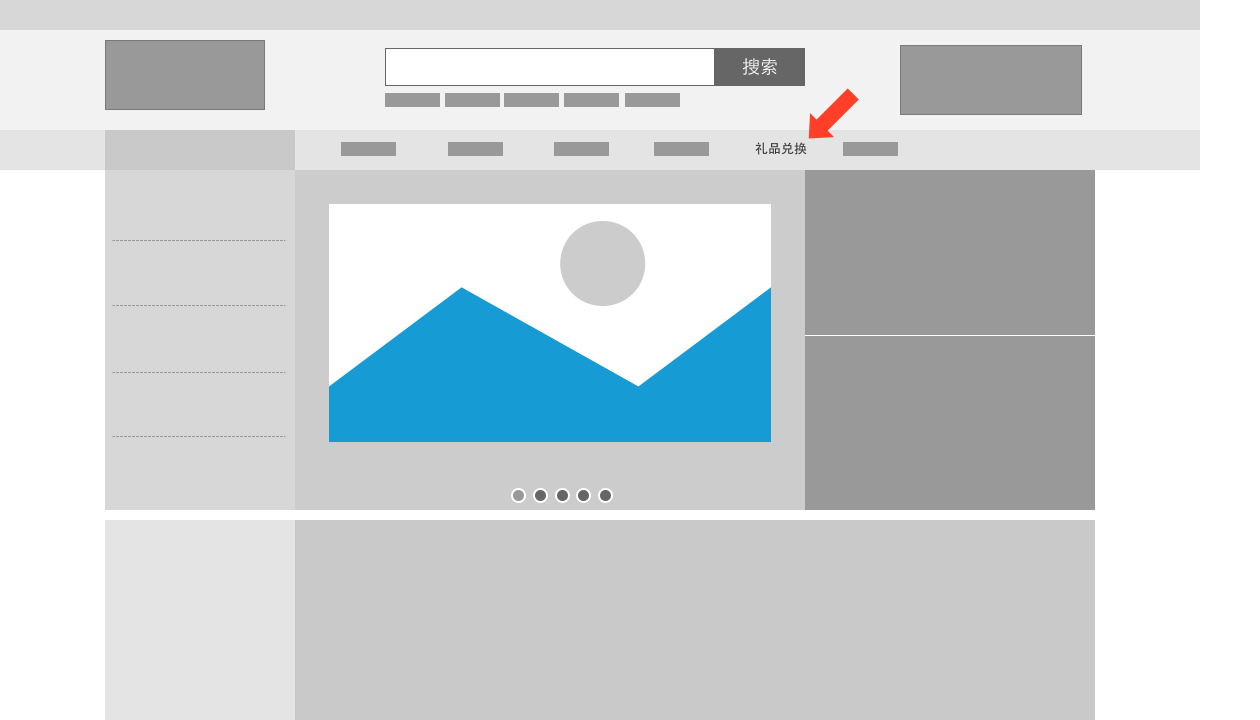
入口在哪?
为什么我要注册?
我在哪里输入兑换码?
这样的想法对于客户来说是可以理解的。他们提供了礼品兑换的入口,并告诉用户先注册/登录,用户应当会按照客户期望的顺序操作。但是,对于用户而言,注册并不是他们的必要步骤。当要求用户注册时,他们会认为正在做与礼品兑换无关的事情,因此容易导致不满然后放弃兑换。
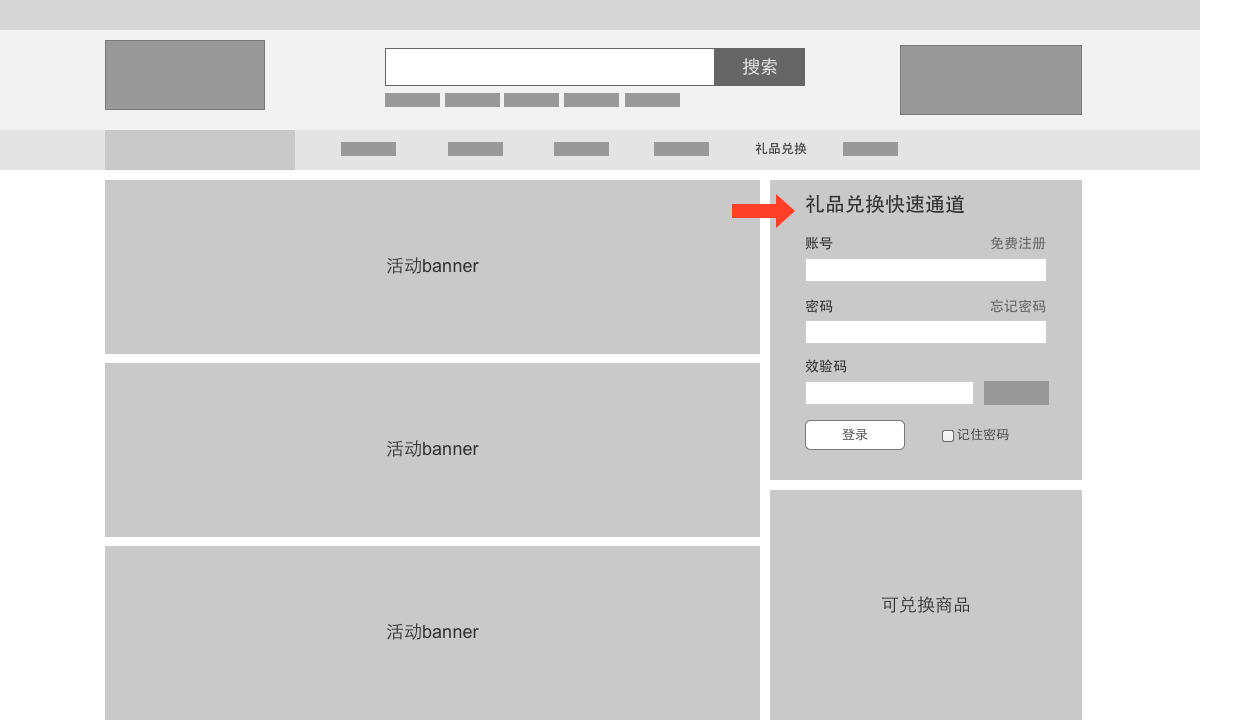
解决方案 - “显而易见”
如果分析用户的认知路径。用户首先考虑的是:“我现在有了兑换码,我应该在哪里输入它?”
礼品兑换的专用区域。
用户会寻找一个输入他们兑换码的地方,于是我们便在这里明显地提供给他们(电话号码与兑换码绑定)。
去掉无用的页面。
需要注意,如果在兑换礼品前要求用户注册,用户很可能会放弃。
玩一个小把戏
重新设计后的页面让用户在第一个页面就参与进礼品兑换的流程,从用户输入手机号的时候开始,用户就已经在流程当中,在这个流程里发生的任何事都会被用户认为是兑换流程的一部分。
我们希望能够激励用户心甘情愿地完成注册于是在设计中利用了目标趋近效应。通过进度条提示用户已经进入到了第二步,从而“诱导“用户感受到我已经有所进展了,更愿意完成整个流程。
手机号,也就是账号是通过“上一步”带入进来自动填好的。进入页面后校验码自动发送意味着整个页面用户仅有两个输入框需要填写。
线框图
是的,我们采用的是响应式设计
混合网格(Hybrid Grid)
内容自适应及模块自适应
可交互的响应式设计线框图
对每个线框图页面的响应规则进行描述说明
有谁想看文档呢?
没有复杂的文档,交互说明都在线框图文件中
包括空白状态、响应变化等的解释和线框图在一起。使前端开发更轻松
我们同样设计了手机浏览器版本
最终效果图
项目管理
在这个项目里我同时还负责项目管理。项目还有另外2名UX设计师和3名UI设计师参与。我会负责管理项目进度、分配资源、日常工作内容、质量保证并向部门经理和客户报告。
我同时还写过一篇关于该项目的文章,有兴趣可以看看: 洞悉用户心理,设计中的“诱导”和“欺骗”把戏