项目背景
现在,移动应用程序已经是银行服务的主要入口之一。杭州银行也非常依赖他们的移动银行手机应用,我们被邀请重新设计他们的移动应用提高用户体验。
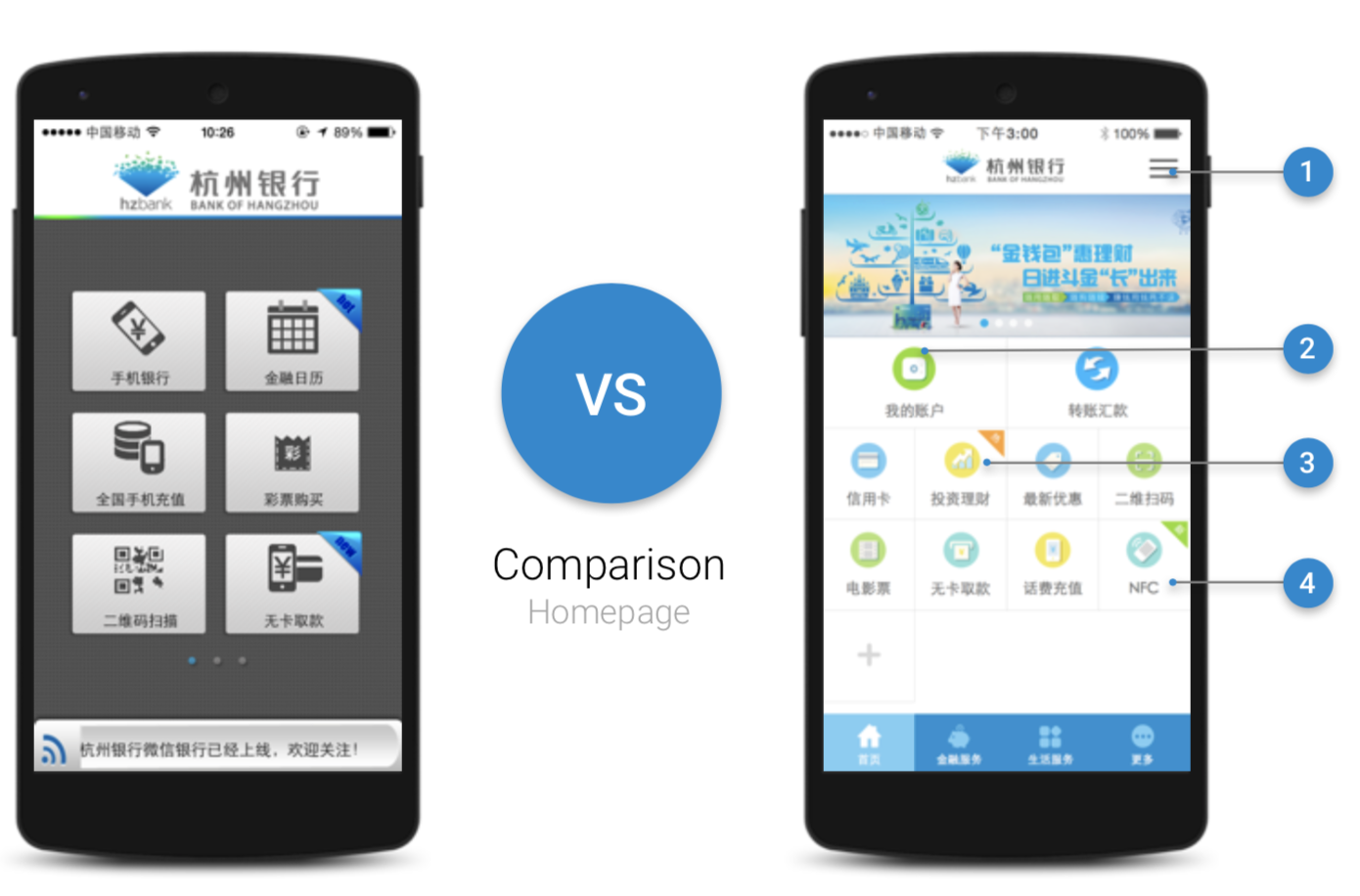
银行服务是最复杂的服务之一,而且使用了大量的术语。我在最开始花了很多时间来了解他们提供的各种服务并发现了一些主要的问题:
由于之前的设计限制,所有元素都是平铺显示的,没有分类和层次结构。
完成一项任务的冗余步骤太多。
用户界面已过时且缺乏系统反馈。
因此,重新设计的主要目标包括统一样式、颜色和语言系统,改进的信息架构、内容可发现性,简化用户流程并同时考虑到后期的扩展性。
竞品分析
我试用了很多银行类应用和金融类应用程序,尝试分析哪些有着最佳的体验,不同体验的原因,以及我可以从中学到什么。
使用图标展示主页上的不同功能
使用“汉堡包”或底部菜单,根据应用的核心业务对功能进行分类
有些应用使用了非常有创造性的方式进行互动,但体验不见得是最好的(例如建行,邮政储蓄银行 ...)
好的银行应用体验体现在简单性、可发现性、系统反馈等方面。
信息架构
信息架构是该项目最重要的部分,这是当前应用的主要问题,并且极大地影响内容的可发现性。我分析了当前的信息架构并设计了新的结构。新的功能分类方式能够让用户清楚各个功能的位置以及如何导航进入。
我重新设计了信息架构来组织应用的功能。许多小的功能被组合在一起形成一个大的模块。而基于信息架构,导航方式和主页样式便能被确定下来
线框图
由于和客户建立了紧密的联系,我每天都能获得反馈,并且与客户进行了4轮的设计评审。 最终,我们一共设计了100多个线框页面并制作成可点击的交互式线框供用户测试。
首页优化
侧边栏+底部导航的设计面向复杂的银行服务。任何主要页面的侧边栏可以让用户方便地切换到其他任意一个功能,这是银行用户的主要痛点之一,有助于用户找到他们想要寻找的内容并发现其他有用的相关内容,而无需深入到一层一层的菜单中。
根据用户研究,我们优先考虑用户的主要需求。
向用户展示最常用及我们想推广的功能。图标风格与其他类似应用区分开来建立更好的识别性。
使用扁平化设计,明亮、干净的配色,以愉悦我们的用户并推广品牌形象
进入我的账户
内容隐藏在层级的最深处。用户必须单击四次才能获得详细信息。
用户有太多的选择,而最常用的却是隐藏着的。
令人困惑的导航。标签栏出现在子菜单而不是在首页中,用户很容易错误地点击到其他菜单,并且必须再次通过全部流程才能返回。
我们优化了访问“我的帐户”页面的路径。我专注在用户的主要目标上,将次要功能移到后面,例如卡片的选择。三个主要的功能被(我的帐户,债务,积分)合并为一个页面。
Transfer
作为最常用的功能之一,转账被藏在了众多的功能中,转账对用户来说是一种痛苦。
转账是一个简单的任务,但在这里他们必须了解不同类型的转账和术语。
底部导航在转账页面中是多余的,因为转账更需要的是一个沉浸式的环境。
图标和布局没有起到任何帮助,反而会误导用户。
系统应当在条件满足的情况下帮助用户自动填充表格。
关注用户的主要需求(转账),然后再要求用户做其他必要操作(转账类型)
尽量保持单向操作,避免来回切换页面并保证用户专注于当前的任务。
当流程结束时,提供其他相关的选择而不是进入到死胡同。
其他设计
杭州银行手机银行应用获得了中国金融认证中心颁发的区域性商业银行最佳手机银行用户体验奖。